How to design a login page

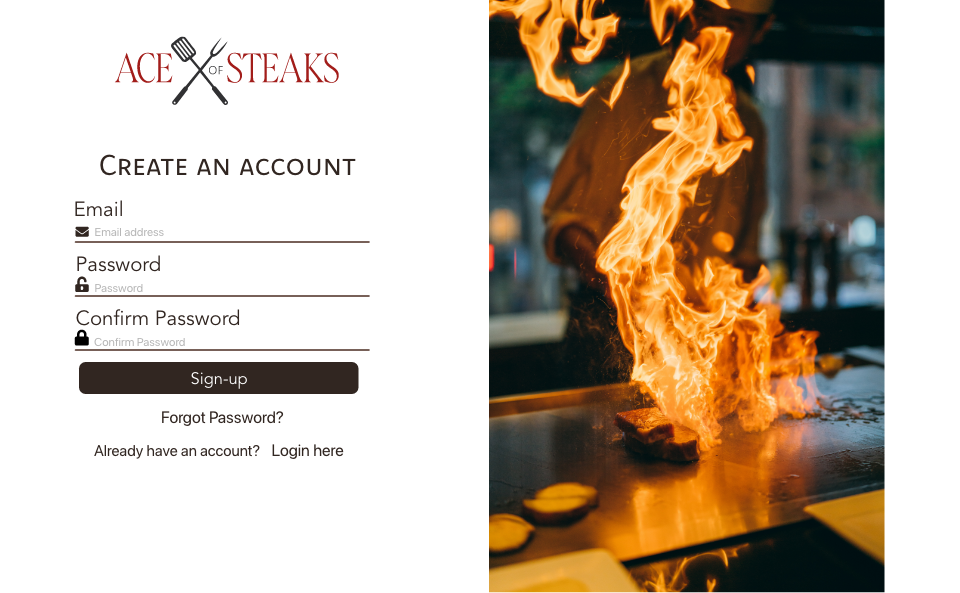
A login page is a simple page where you can log in and in most cases also create a new account. In most cases this page just has an email and password field, a button, a forgot-password-link and a link to a page where you can create a new account. The login form often also has a checkbox to remember your details for future logins.
How to Design a Login Page
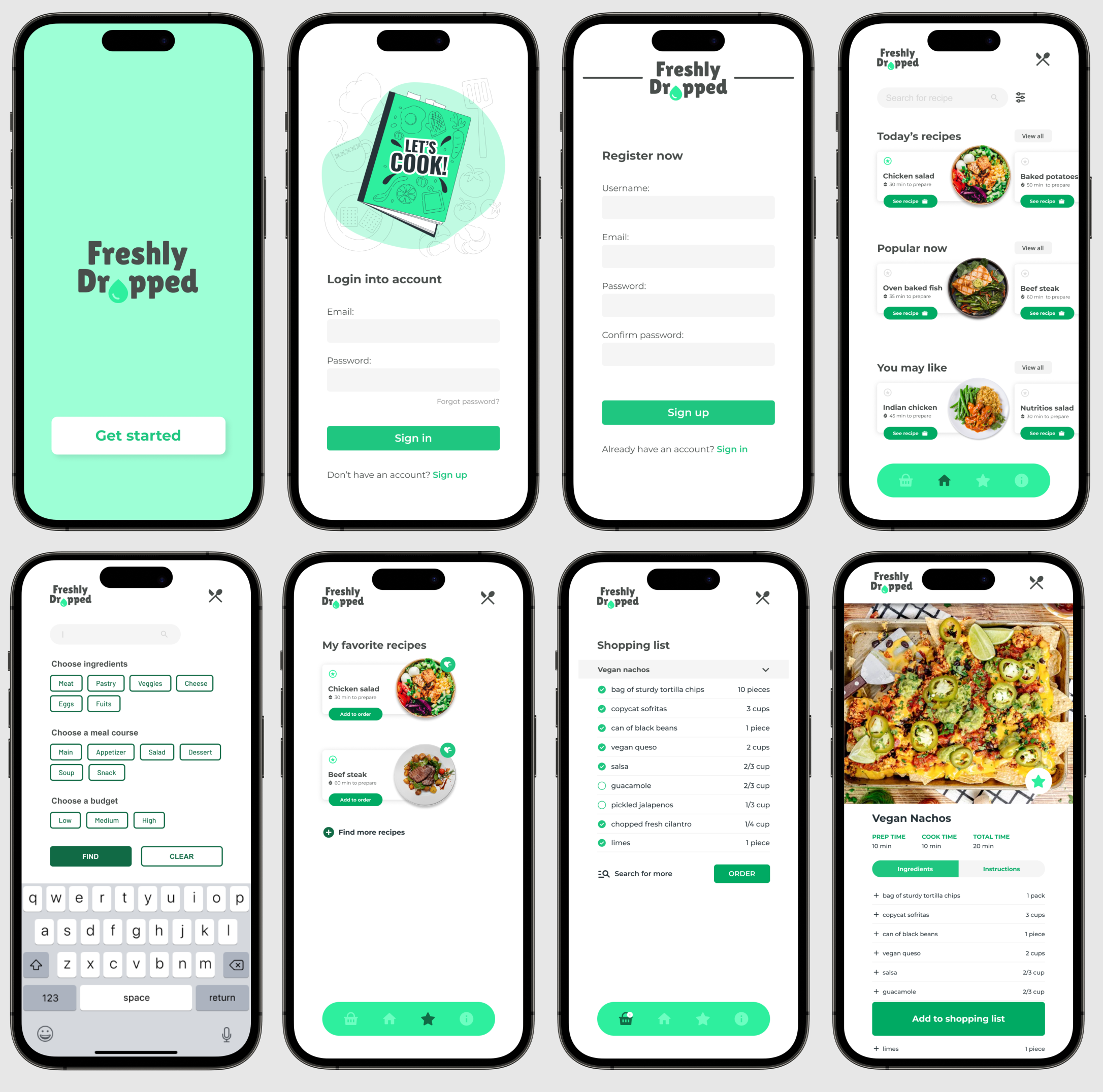
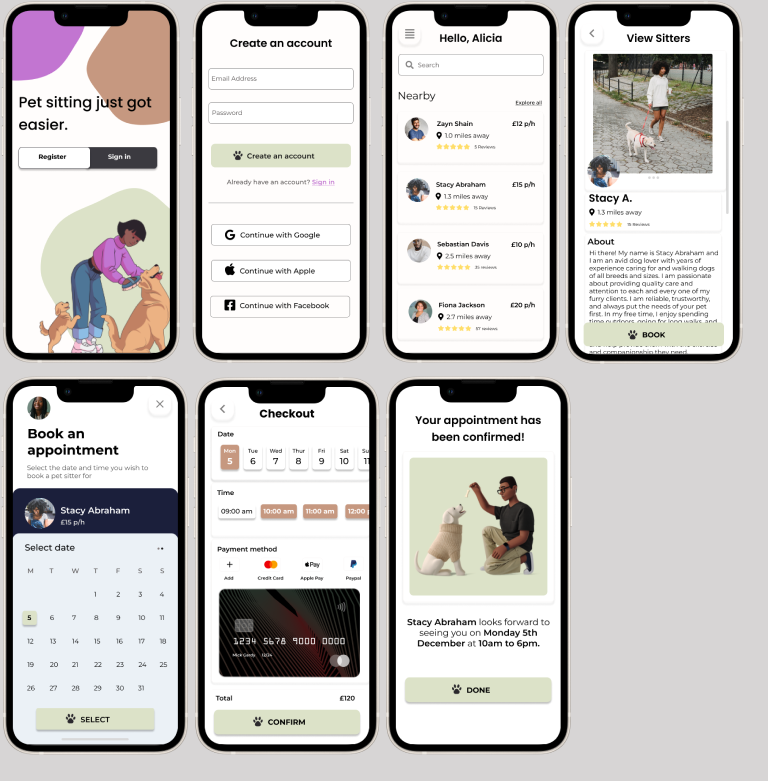
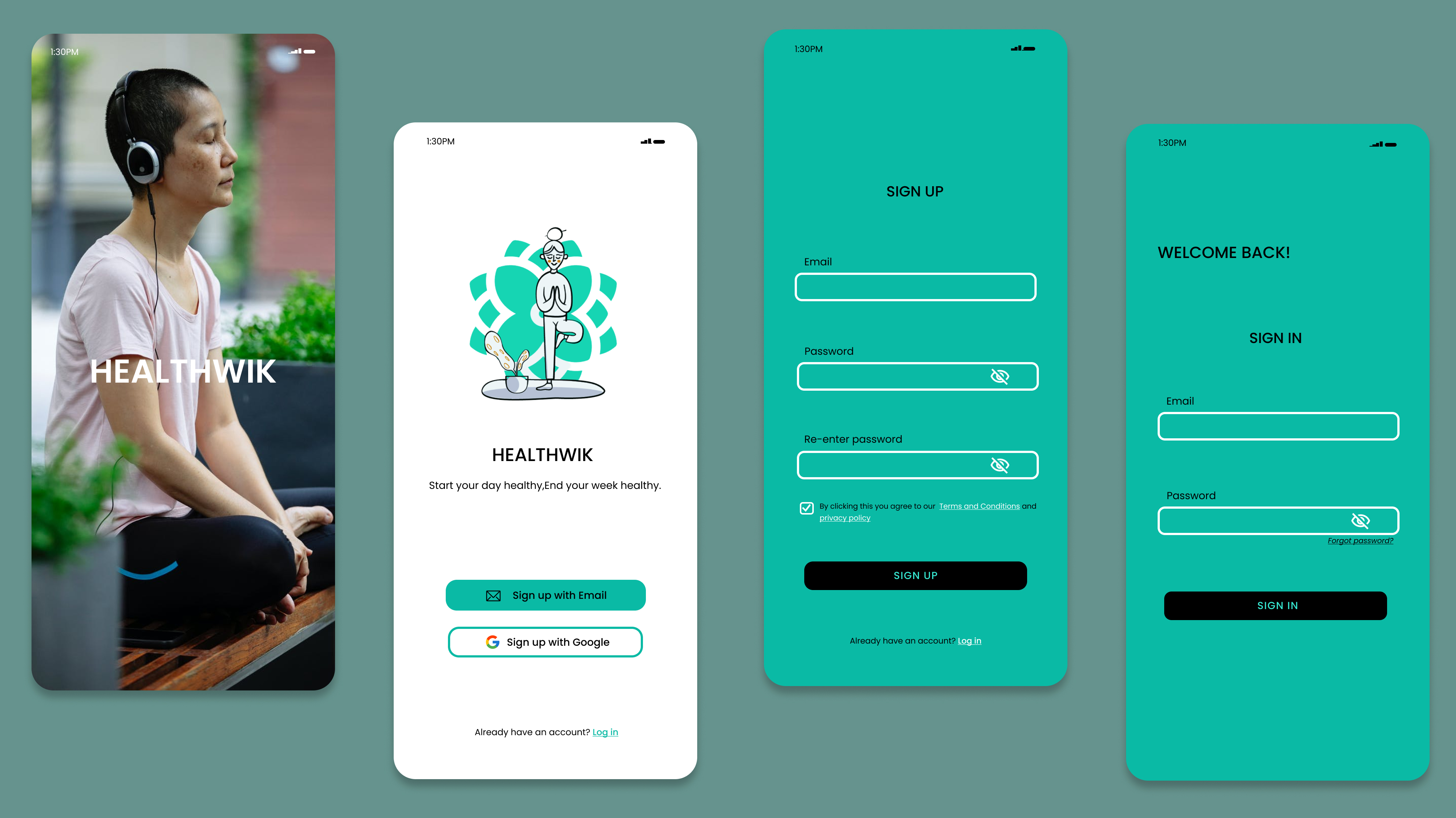
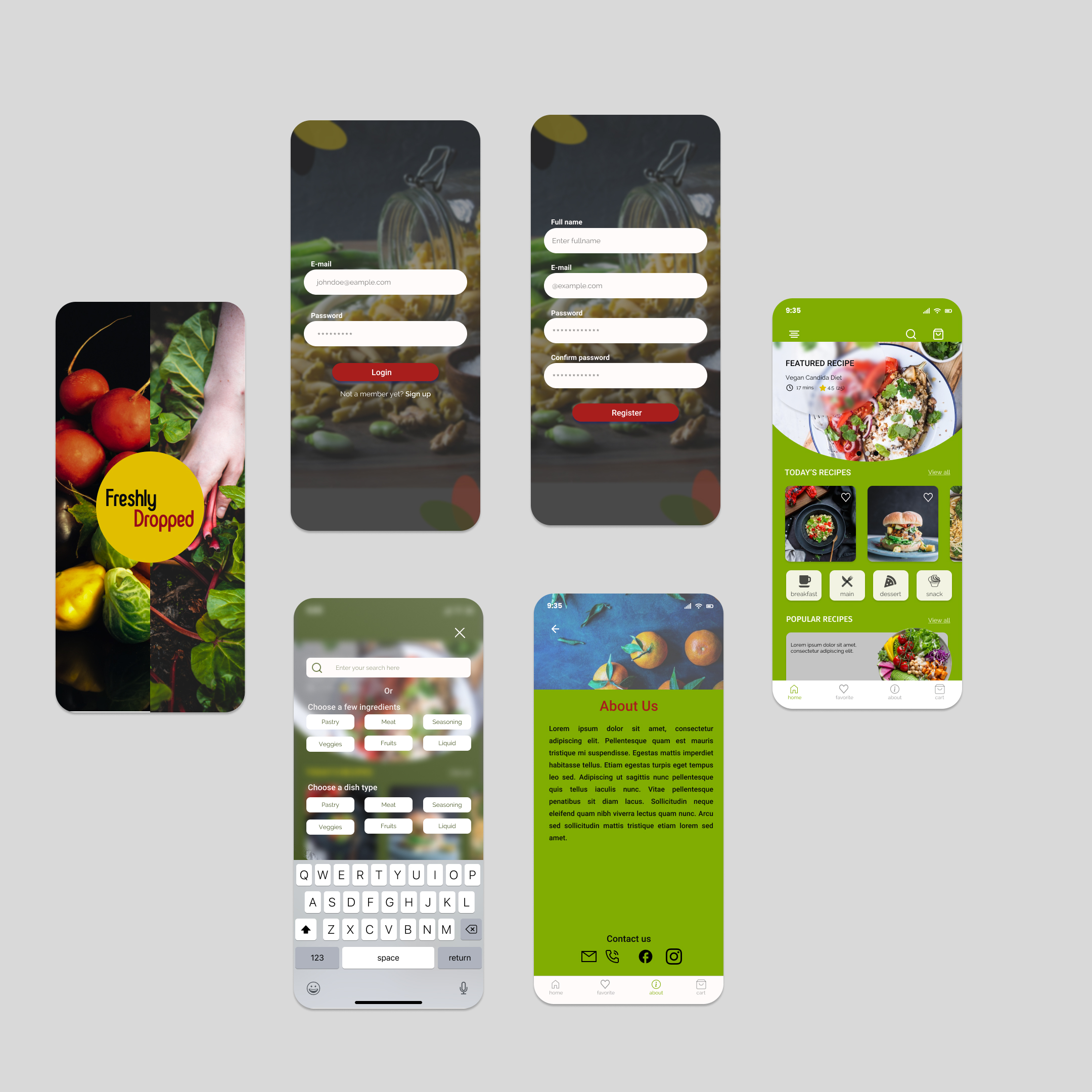
Layout and Interface Design
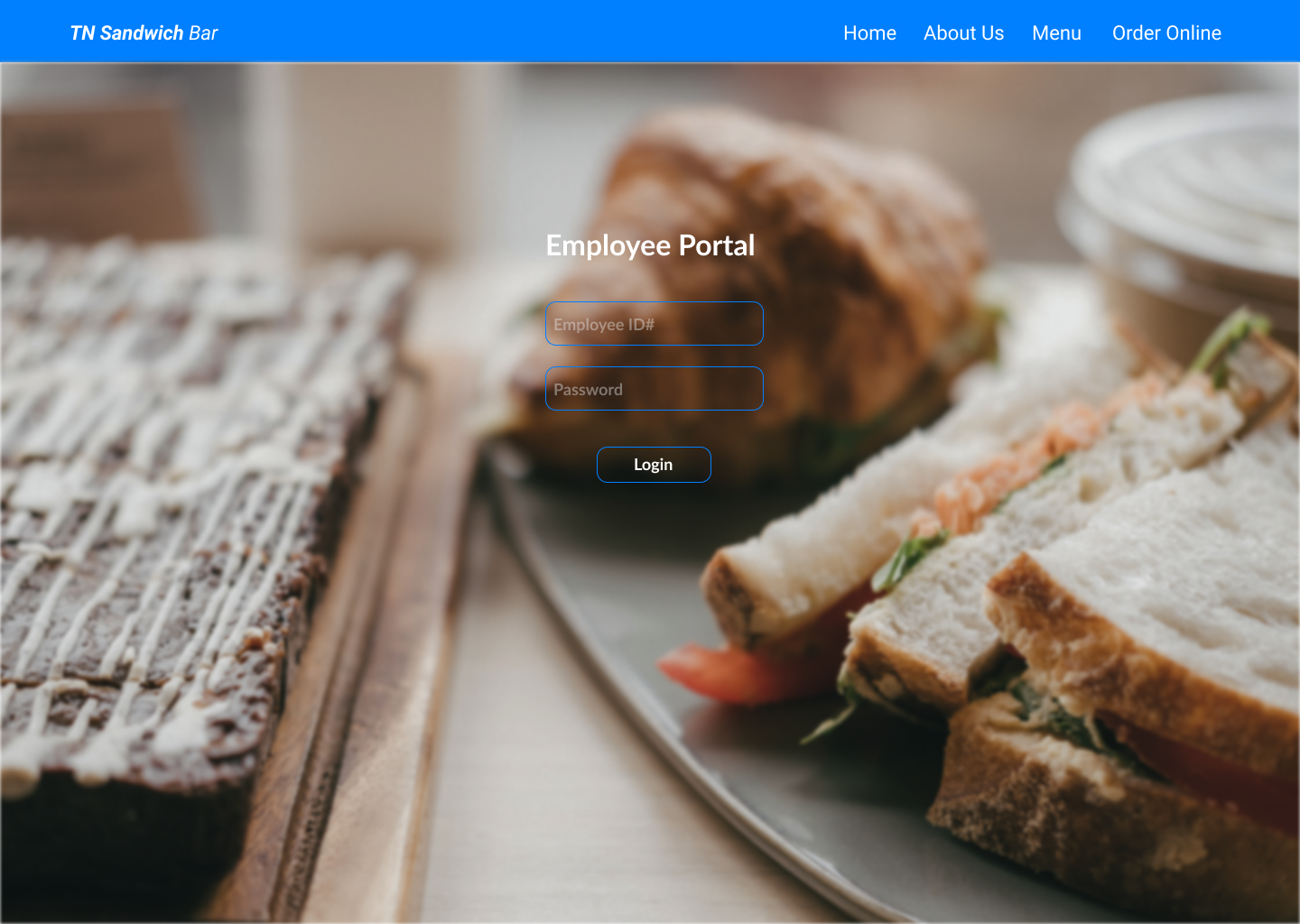
Start by sketching out a layout that prioritizes usability and simplicity. Place login fields prominently, with clear labels and ample space between elements to avoid clutter. Ensure intuitive navigation with a logical flow from username/email to password entry, followed by options for forgotten passwords or account creation.
Typography and Visual Hierarchy
Choose a font that balances readability and aesthetics. Utilize hierarchy to guide users' attention, making login fields and action buttons stand out while maintaining consistency with your brand's typography. Employ font weights and styles to distinguish between headings, labels, and input text.
Color Scheme
Select a color palette that aligns with your brand identity while promoting visual harmony and usability. Use contrasting colors for text and background to enhance readability, and consider incorporating subtle gradients or shadows to add depth and visual interest. Ensure color choices comply with accessibility standards for users with visual impairments.
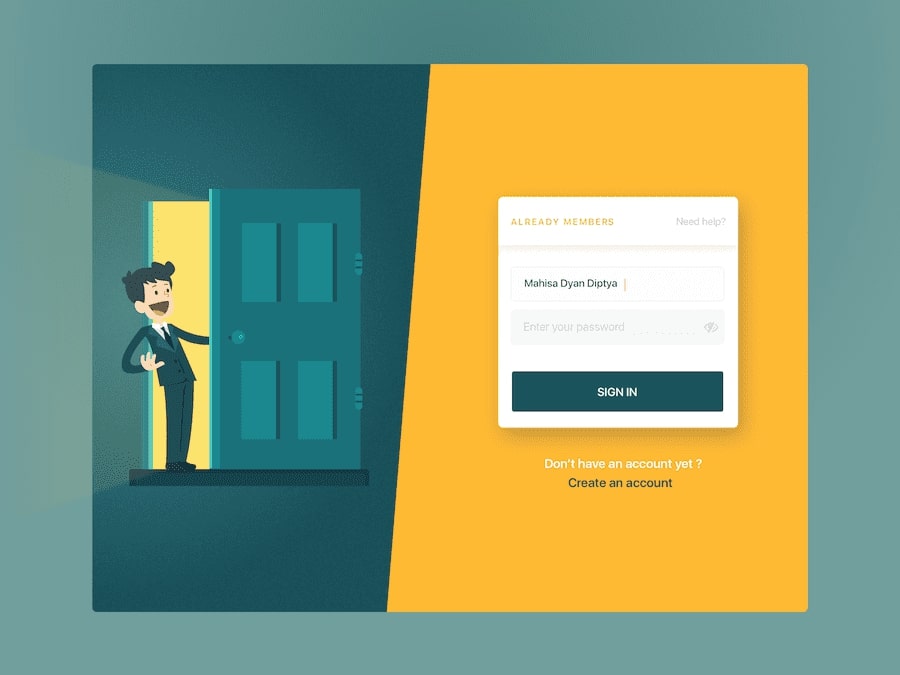
Visual Elements
Incorporate visual elements such as icons or illustrations to reinforce the login process and convey meaning efficiently. Use icons for actions like 'login,' 'forgot password,' or 'create account' to enhance clarity and ease of use. Ensure visual consistency with other elements on your website for a cohesive user experience.
Feedback and Iteration
Seek feedback from users or stakeholders to refine the visual design of your login page. Conduct usability testing to identify any areas of confusion or inefficiency and iterate on your design based on user insights. Continuously refine and optimize the visual elements to enhance usability and engagement.
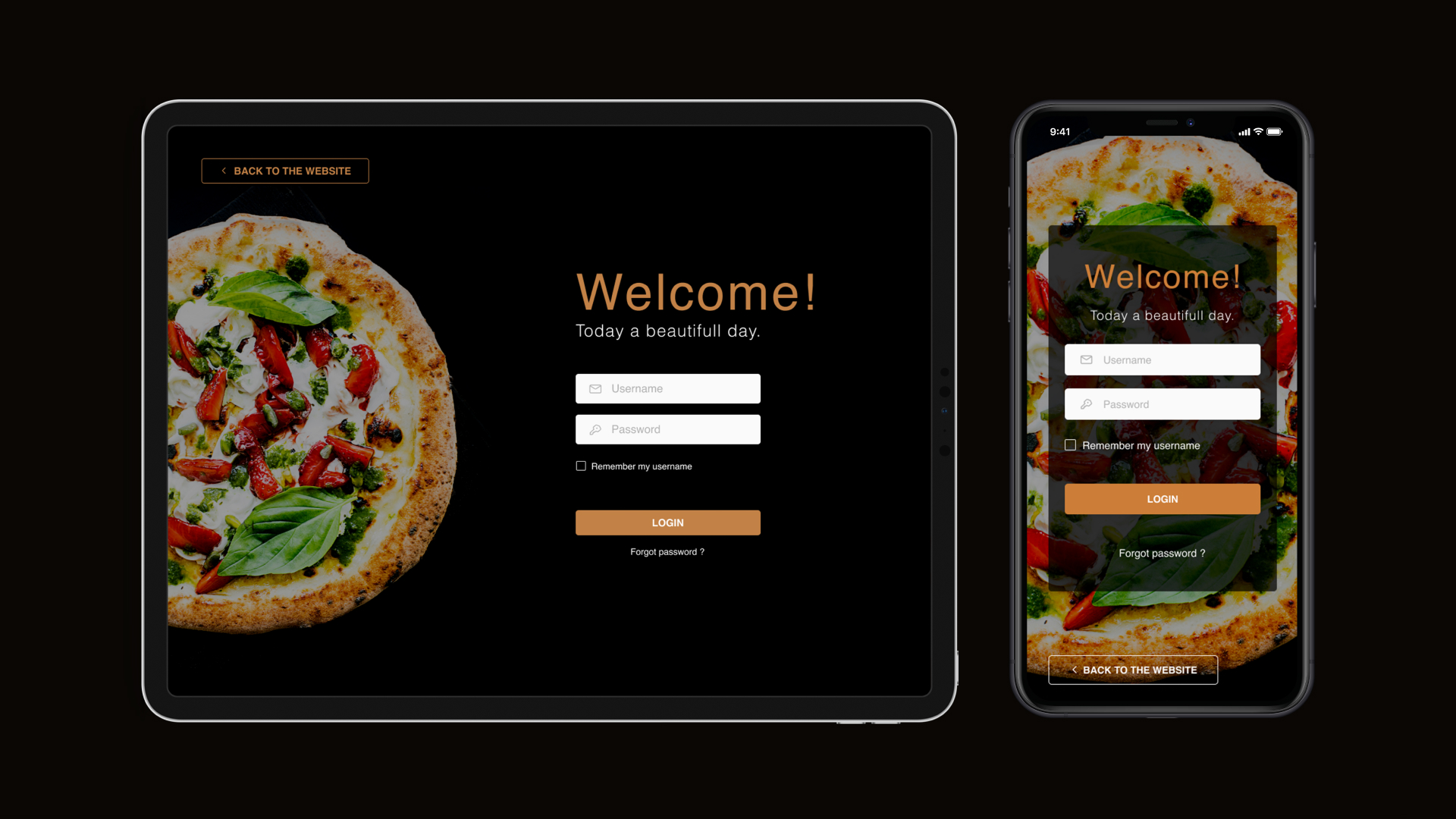
Responsiveness and Compatibility
Design your login page to be responsive and compatible with various devices and screen sizes. Test the visual design across different browsers and devices to ensure consistency and usability, making adjustments as needed to accommodate different viewing experiences.
Finalization
Once satisfied with the visual design of the login page, document the design specifications and finalize high-resolution versions in appropriate file formats.