About FakeClients Web Design
Why Use a Web Design Brief Generator
If you work as a web designer, or you're aspiring to become one professionally, you probably know about the importance of practice when it comes to improving your skills. In the field of web design, practice is the main component of gaining experience and learning to get better. Besides that, when you're trying to get a job as a beginning web designer, you also want to have a portfolio with a collection of some of your web design work to show to your potential clients. A great way of practicing while creating new unique work is by working on web design practice projects.
FakeClients' web design brief generator is one of the best tools for beginning web designers to practice their web design skills using practice projects. Using the web design brief generator you can generate prompts that you can work on as if they were real clients. Use these prompts to practice, fill up your portfolio or prepare for a job interview.
To generate your first prompt, simply click the "Generate Brief" button. A randomly generated web design brief will be generated for you. Because of the large number of potential combinations, no brief is the same. Click the button as much as you want until you get a web design brief you would like to work on. Try to work on the fake client briefs just like you would when working on a real client's request and go through your whole design process to get as much practice and the best result.
Getting Feedback on your Web Design Work
Once you are finished with your web design, you can add it to your portfolio, share it or try to get some feedback on the feedback platform of FakeClients. Go to FakeClients.com/Feedback and post your design and the other FakeClients users will gladly offer you helpful feedback for you to improve your web design. To improve your chances of getting feedback, be sure to give some feedback to other users and ask them what they think about your design. Don’t be afraid to post your work on FakeClients.com/feedback, it doesn’t matter if you’re an absolute beginner or a professional, the community on our feedback platform will be kind and provide you with the feedback you need. If you want to get some more exposure for your work and social media account, you can check the “allow sharing” checkbox on the feedback form. Your web design will automatically be shared on the FakeClients Instagram account and your username will be tagged if you decide to fill that in as well. You can also share your designs on Instagram or other social media platforms using the hashtag ‘#fakeclients ’.
Using the Longer FakeClient Web Design Briefs
Besides the FakeClients generator, you can also use some of the longer, written web design briefs. These briefs go more in-depth into the design requirements and are typically a bit more difficult to work on for beginning web designers. To get access to these longer briefs, you simply need to sign up for FakeClients and upgrade to FakeClients Pro. Once you've upgraded your account, just go to FakeClients.com/briefs and pick one of the briefs to start working on your practice project. These longer briefs are an excellent way to get more web design practice and your practice projects will look great on your portfolio. When you're done with your first brief, simply pick another one as, with over 200 written briefs, there are more than enough for you to pick from.
How to Use the Design Brief Generator to Practice Design?
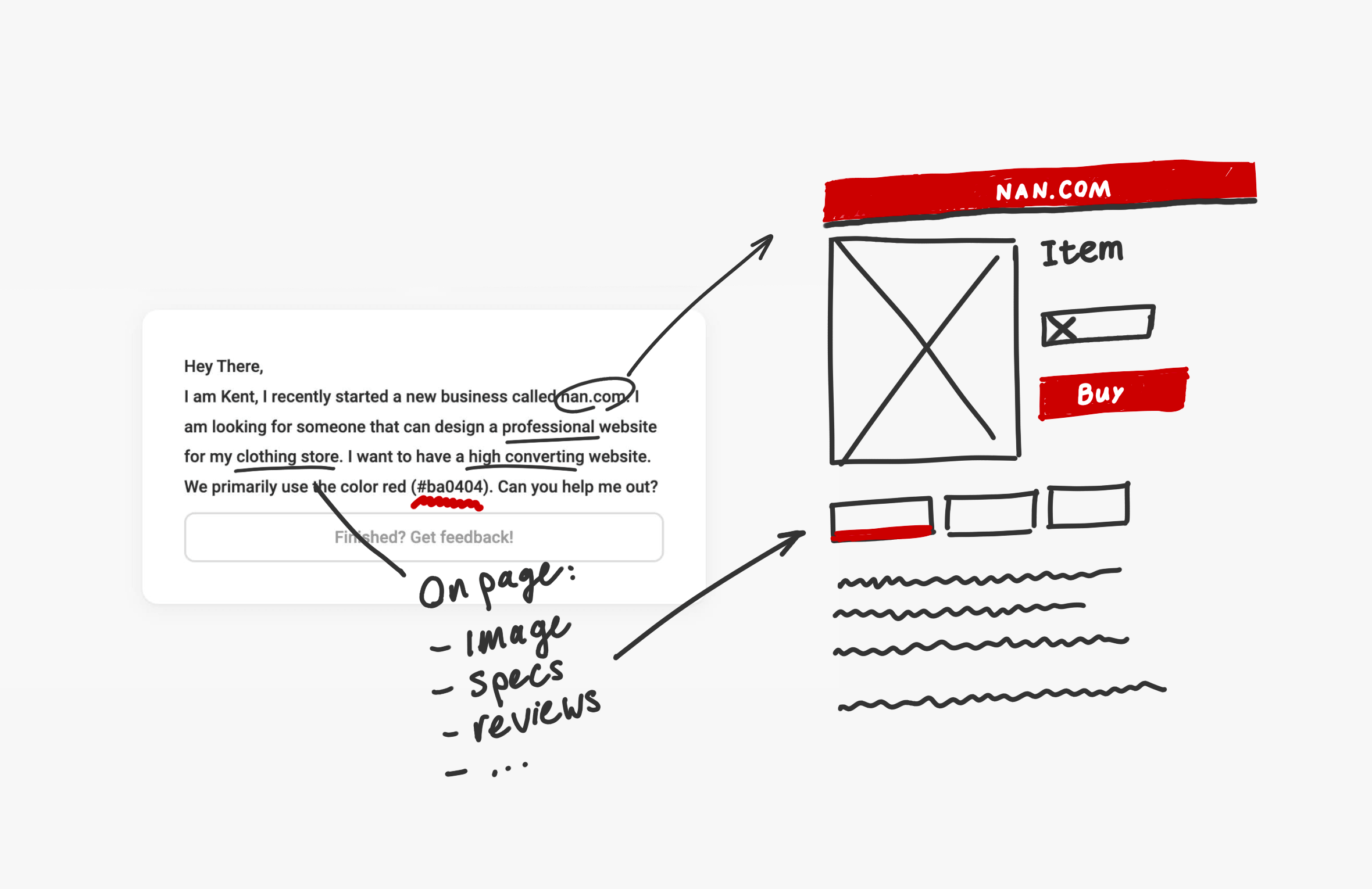
When it comes to designing websites, everyone's process is different. Some people will immediately start out on their design software of choice while others will start sketching and gradually improve upon their initial rough sketches. When you are working on a brief from the web design brief generator, the process will obviously be different as they are quite a bit shorter than real client briefs in most cases but it's always good practice to force yourself to go through the whole process and to not cut any corners.

In the example above, we go through the beginning of the web design process, working on a generated brief for an online store called "Nan.com". We first mark the important details in the brief such as the name and primary color. After this, we write down some ideas and keywords that we'll need to keep in mind when working out the design and sketch out a rough concept.

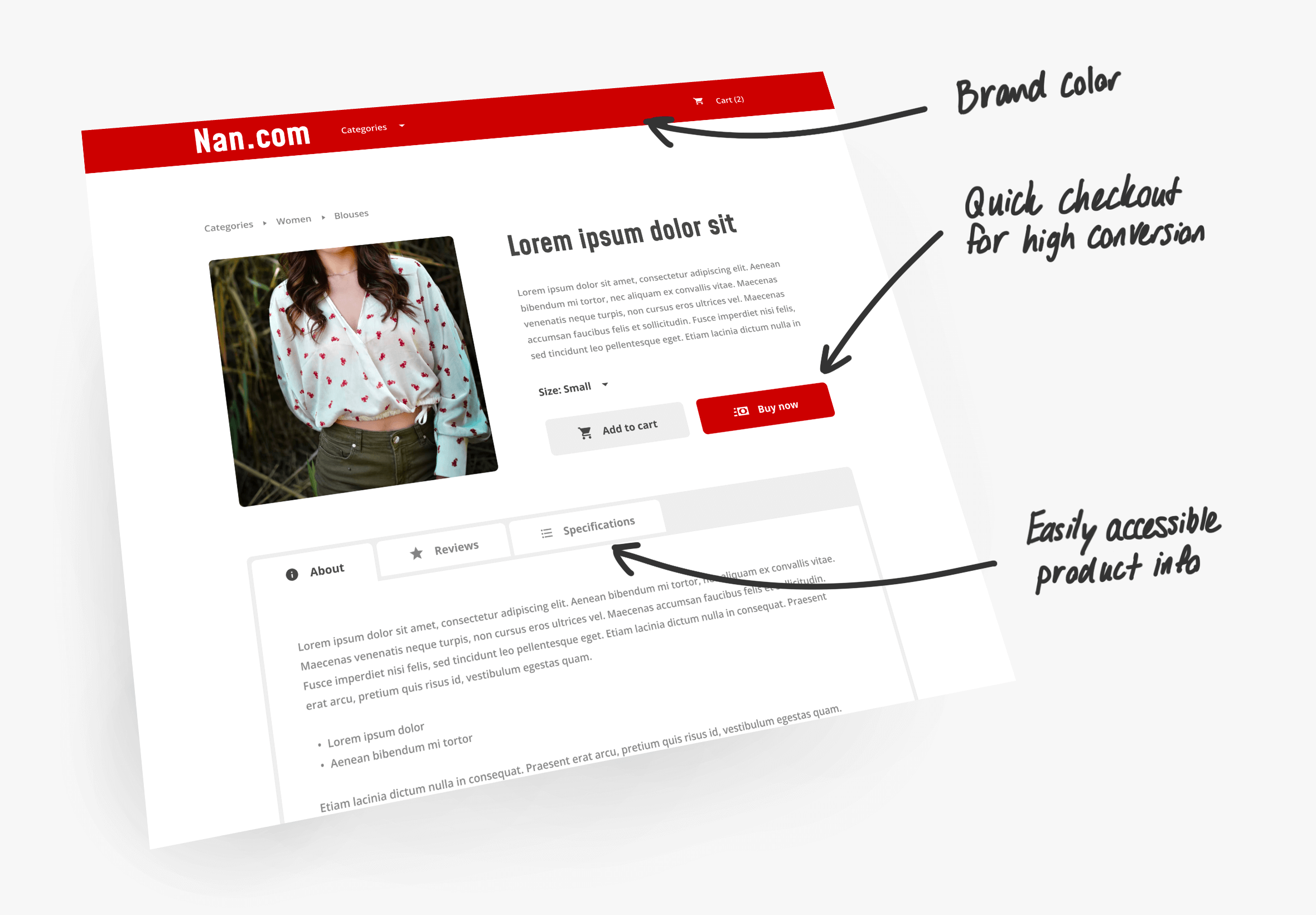
Using the initial concept sketch, we begin to work out the final design. Because most of the ideas were already made up in the sketch, we only have to work it out, add some details and clean it up a bit. Because the brief also specifically requested a high converting online store, we decided to also add a "Buy now"-button so potential customers can convert more easily.